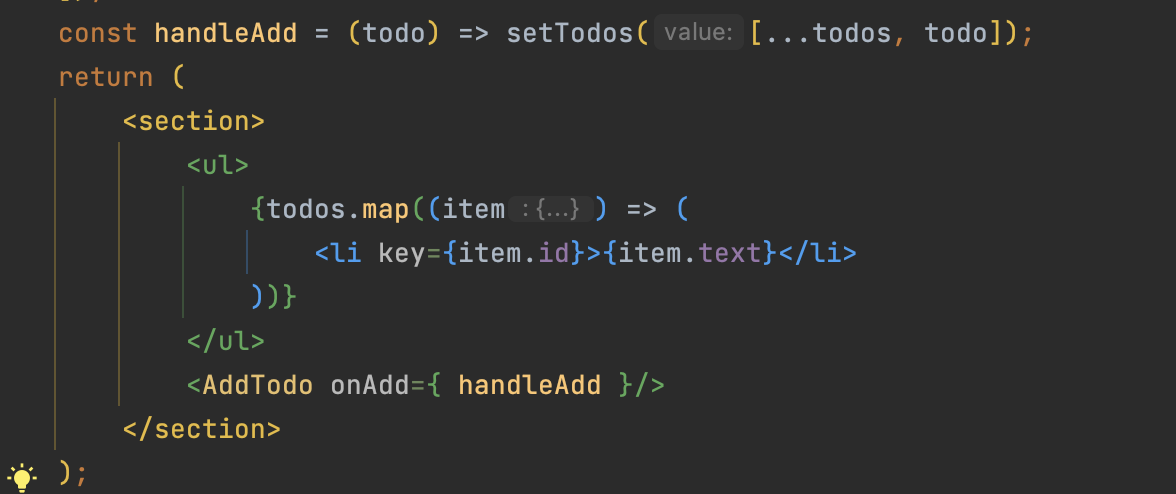
AddTodo 컴포넌트를 통해 할일을 추가하는 기능을 구현해보자.
지난시간에 TodoList 컴포넌트를 통해 할일목록을 저장하는 기능을 구현하였고, 이번에는 새로운 목록을 추가해보겠습니다
AddTodo 컴포넌트에 handleAdd라는 콜백함수로 등록한다.
handleAdd 는 기존 할일목록을 업데이트하는 기능을 합니다
함수를 props로 child component로 넘기는 방법은 아래글에 자세히 설명되어있다.
참고: https://legacy.reactjs.org/docs/faq-functions.html

----
그리고 이제 AddTodo로 넘어갑니다

form 태그를 사용해서 할일목록을 추가하는 방식으로 해보겠습니다.
input type은 text로,
placeholder 는 할일을 여기에 쓰라고 유도할 수 있게 Add Todo로
value에는 passing argument인 text를 넣고
변경 되었을때 handleChange라는 함수를 호출하게 합니다.
마지막으로 button을 추가합니다.
button을 누르면 form 태그의 onSubmit을 호출하면서 바인딩된 함수인 handleSubmit을 호출합니다

handleSubmit은 event.preventDefault를 호출하며, 이것은 페이지가 새로고침되지 않게 막습니다!
하지만 onSubmit은 그대로 동작합니다. 새로고침을 막는 이유는 저장된 리스트가 날아가는 것을 막기 위함입니다
여기서 preventDefault를 없이 호출하면 어떻게 될까요?
리스트가 새로고침되면서 바로 지워집니다...!
이것은 우리가 의도한 동작이 아닙니다. 프로그래밍에서는 우리가 의도한 동작을 수행하는게 중요한데요.. 그래서
preventDefault를 걸어주고, 그 이후에 우리가 원하는 작업이 추가 기능을 구현합니다.
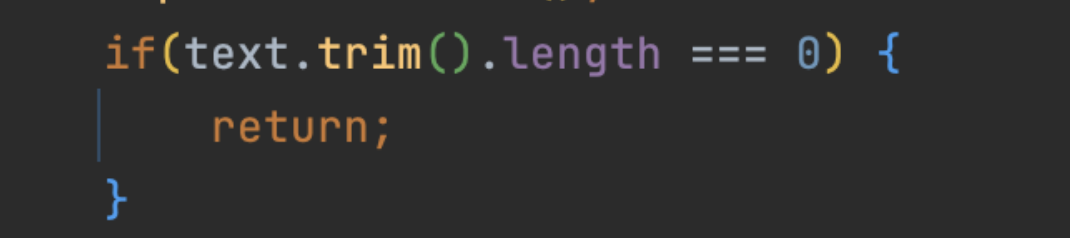
또 여기서 예외처리도 해주는데요. 프론트엔드에서 작업시 예외처리는 매우 중요합니다. 백엔드로 왠만한 부분을 예외처리해서 전달해주면 백엔드 개발자는 로직구현에만 집중할 수 있습니다. 물론 예외는 처음에 나오기도 하지만.. 개발을 하는 중에 새로 발견되기도 합니다.
텍스트의 앞뒤를 없애고( text.trim()을 사용 ) 그 길이가 0이면, 즉 빈 공백값이 입력되면 return으로 저장되지 않게 처리합니다.

handleChange에는 변경할 값을 넣어줍니다
const handleChange = (e) => setText(e.target.value);onAdd에는 할일 목록이 추가될때고 다시 AddTodo로 돌아갈때의 콜백 로직을 넣어줍니다.
콜백시에는 기존 함수로 돌아가면서 랜덤값을 아이디로 넣고 status를 active 상태로 변경합니다
그리고 text를 다시 빈값으로 바꿉니다
setText('');
다음 포스팅에서는 삭제기능을 만들어보겠습니다.
'프로젝트' 카테고리의 다른 글
| [TO-DO-App] 투두앱을 만들어보자 by React - 02. 할일 목록 저장 (0) | 2023.08.06 |
|---|---|
| [TO-DO-App] 투두앱을 만들어보자 by React - 01. 기능 요구사항 정의 (0) | 2023.08.06 |
| [MSA SaaS 서비스] Kubernetes 클러스터 생성 (0) | 2022.06.21 |
| Value of Journal (0) | 2022.06.11 |

